ilustrografia.com
Full stack eCommerce platform built with the MERN stack & Redux & Typescript

What is it?
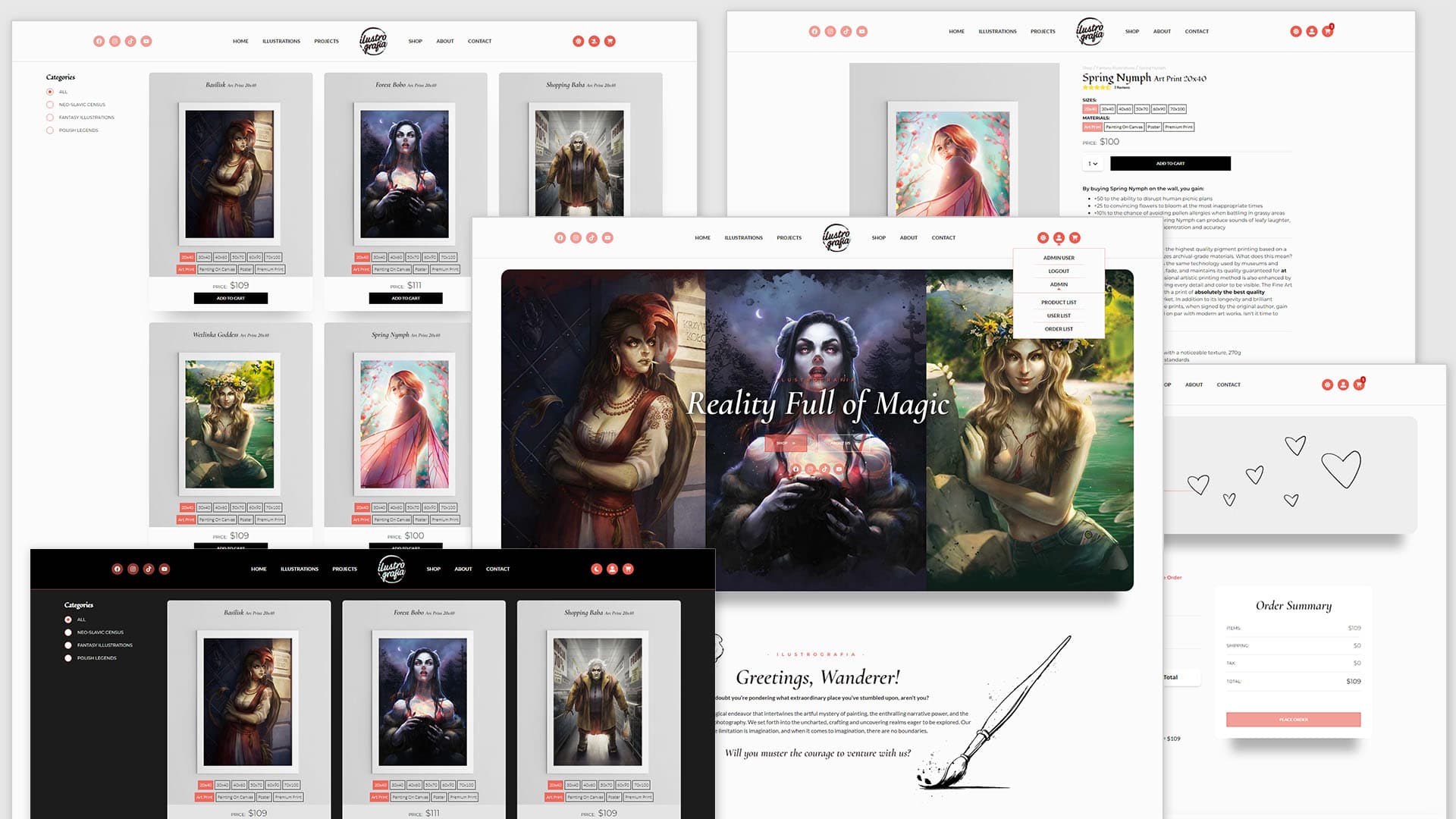
This is a beautifully styled and responsive e-commerce platform designed for an artist who sells prints of her digital paintings. The website offers a variety of print sizes, materials, and prices.
Technologies Used
- React
- Redux
- TypeScript
- Node.js
- Express
- MongoDB
- Postman
- Cypress
- JEST
- Testing Library
- Tailwind
About
This project is the culmination of my several months of learning full stack development, it combines my passion for programming, modern technologies and good UX/UI. The platform key features:
- Full-featured shopping cart
- Product reviews and ratings
- Product and illustration filtering
- User profiles with order history
- Admin panel for product and user management
- Admin Order details page
- Order tracking and status updates
- Checkout process with shipping and payment method selection
- PayPal and credit card integration
- Database seeding for products and users
- Fetching the latest YouTube animations using the YouTube API
- Dark/Light theme
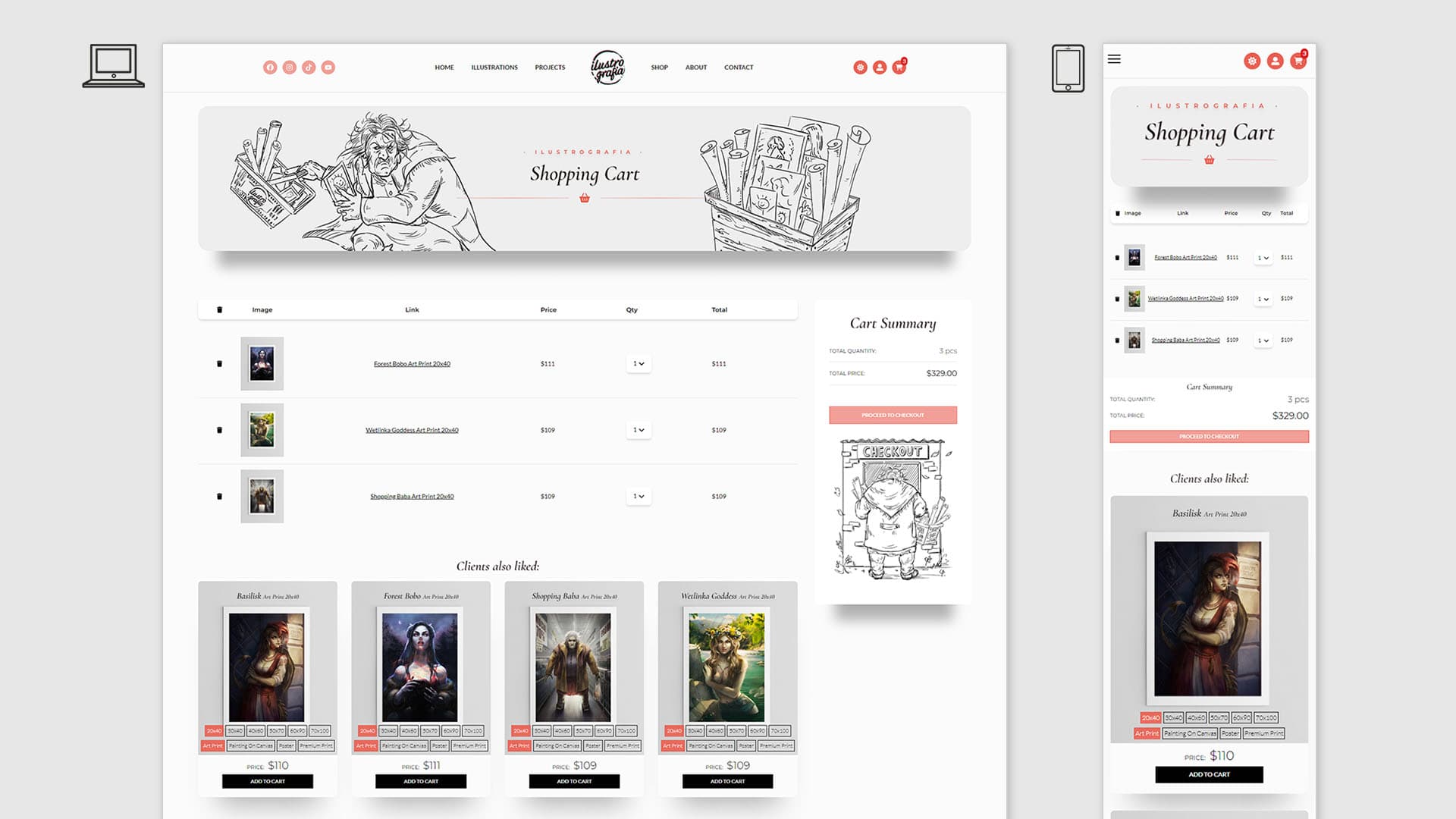
Clear and intuitive design. Ability to change quantity of the products. Fixed positioned cart summary, always visible for the user - desktop and mobile. To enhance sales opportunities, the addition of 'Clients also liked' section on the bottom
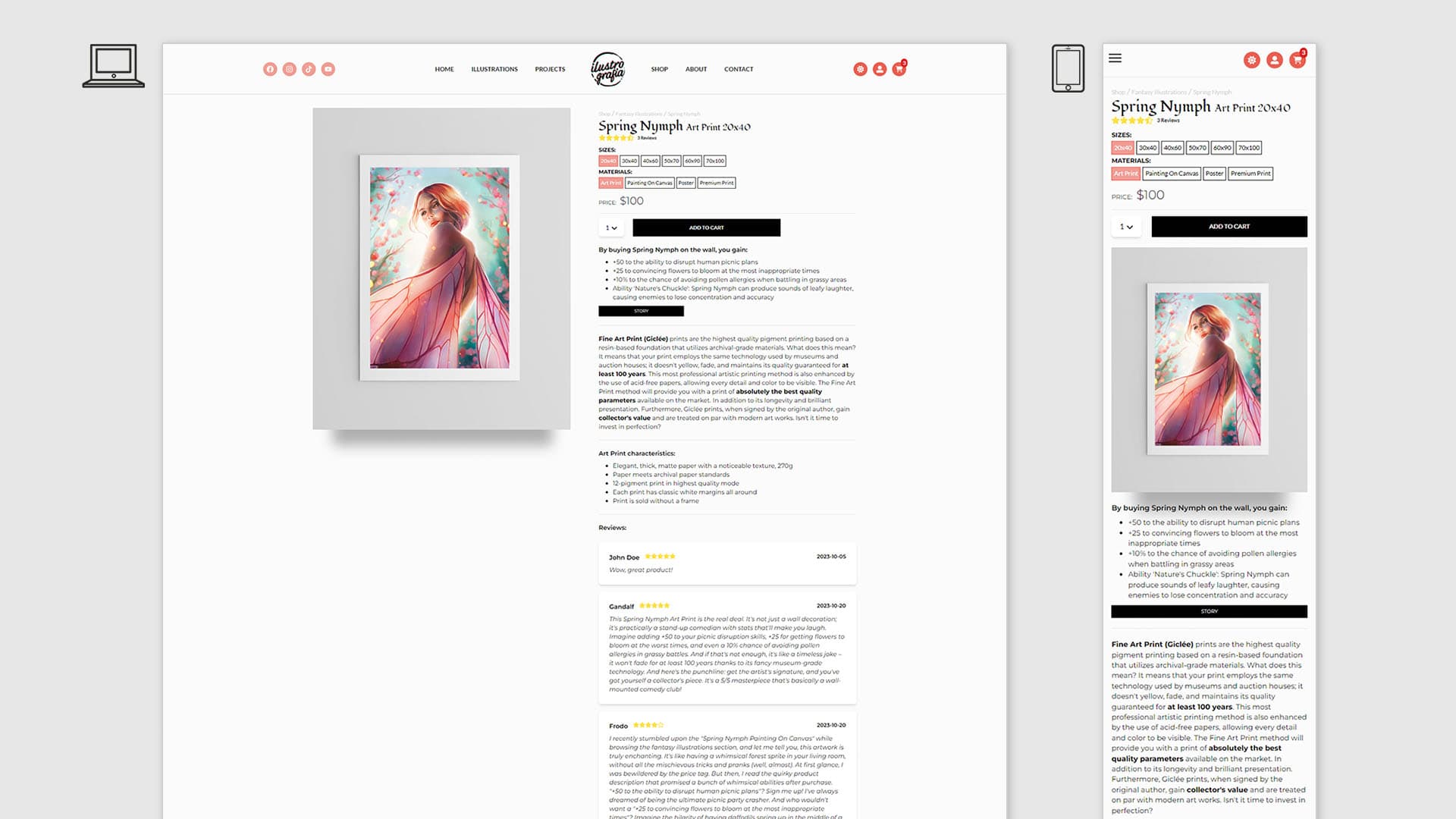
Product Page
Product page is a visual feast, thoughtfully designed to showcase each digital painting with the utmost elegance. Enjoy a clean and modern layout that highlights the beauty of MeggieM.Art's creations, allowing the art to speak for itself

product variants feature empowers you to customize your purchase effortlessly. Change the size or material of the artwork with a simple click, and watch as the product images and pricing dynamically adjust to reflect your choices. This interactive feature ensures a personalized and engaging shopping journey
Full-featured shopping cart
Discover a user-friendly shopping cart on ilustrografia.com designed for simplicity and efficiency. Easily adjust product quantities with an intuitive interface, and observe real-time price updates. The cart features a visually appealing layout, showcasing thumbnail images for easy identification. Explore related products under 'Clients Also Liked' for additional options. Seamlessly integrated into the platform, the cart ensures a consistent experience across devices. With secure checkout options and responsive design, ilustrografia.com prioritizes a straightforward shopping process.

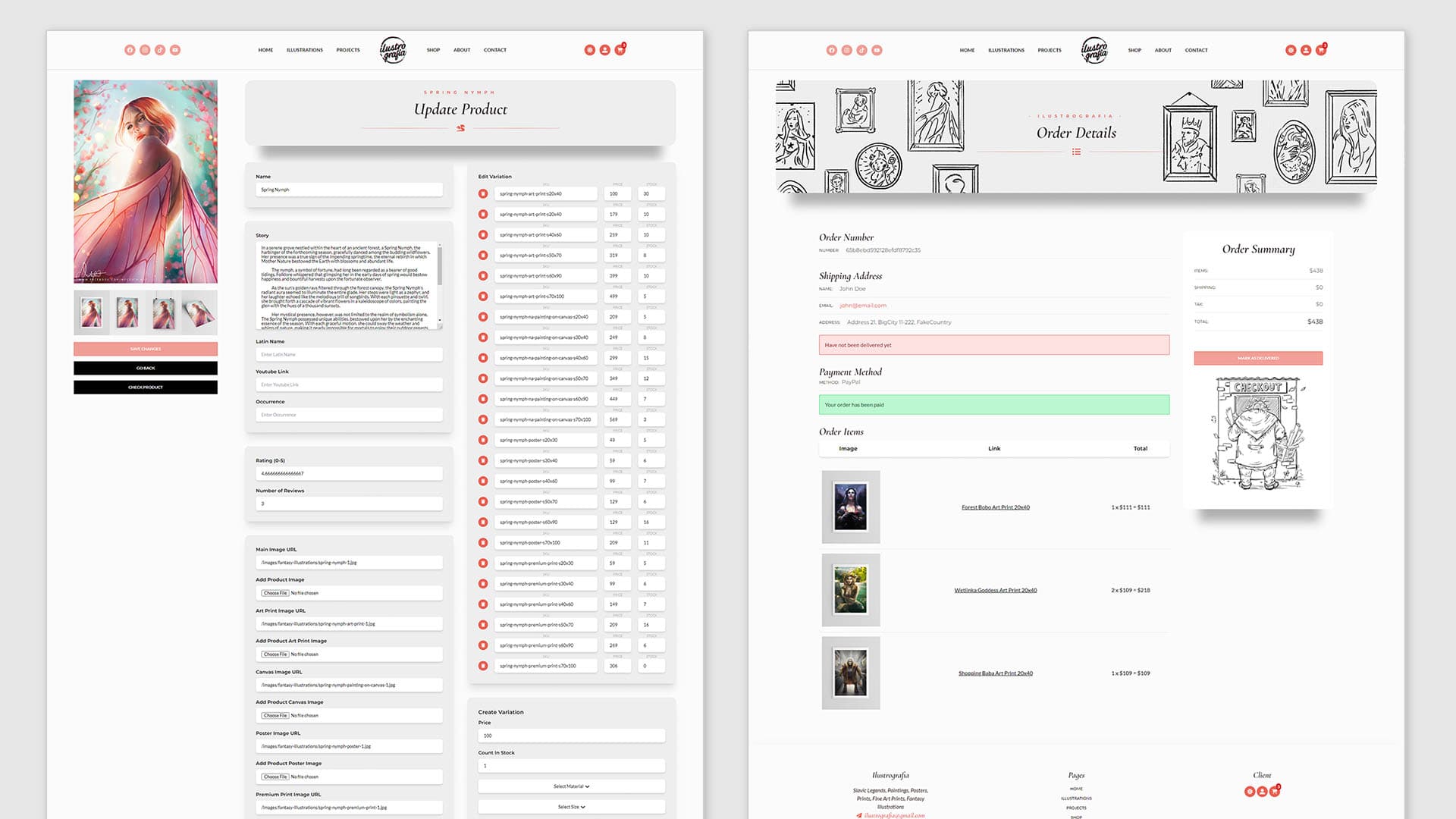
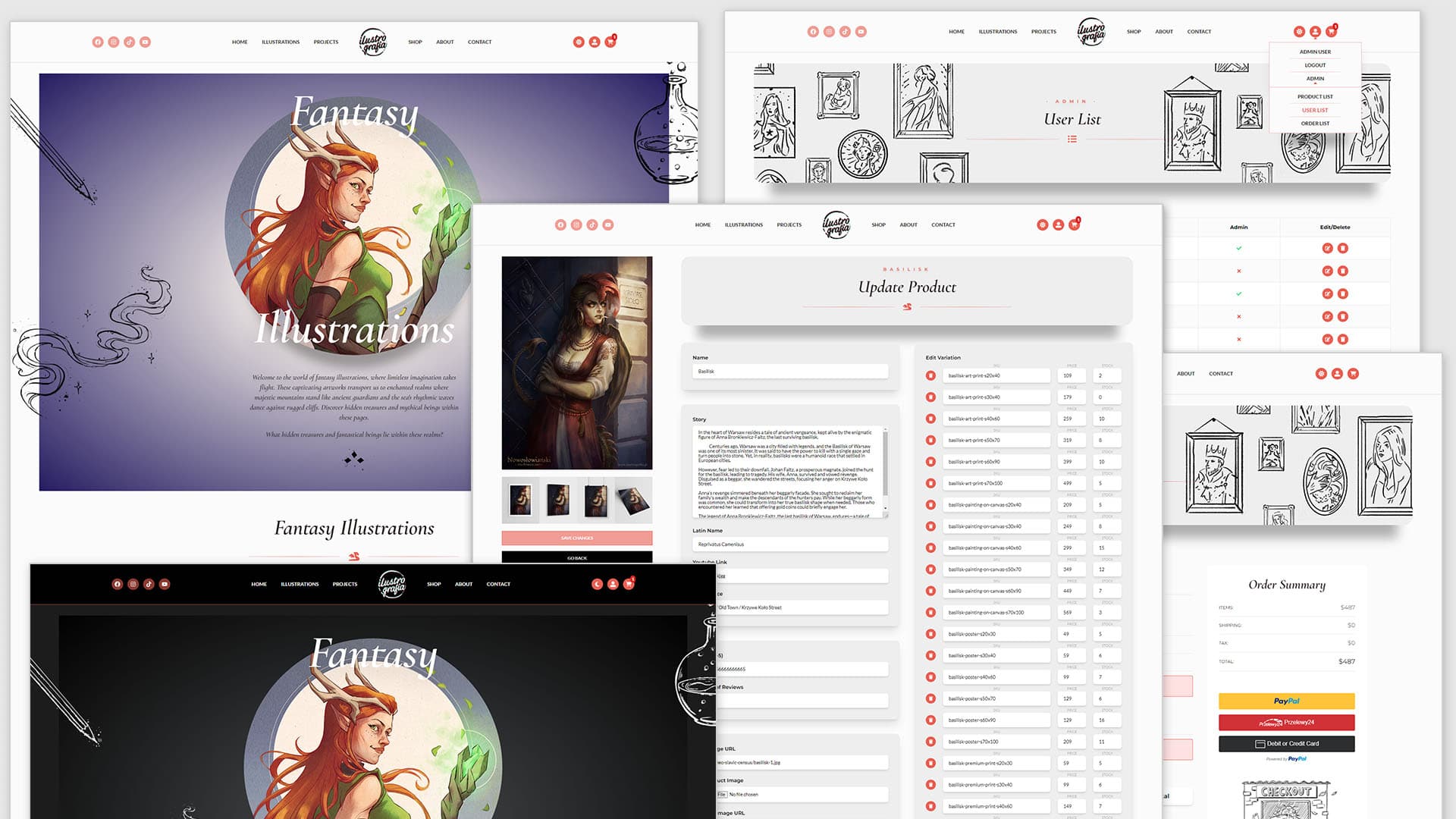
Admin Panel Overview (write me an e-mail)
The admin panel on ilustrografia.com offers a clear and intuitive interface for efficient management, please write me a e-mail to gain access to the admin panel!
- Table Layout: 'Product List' 'Users List' and 'Order List' sections provide a quick overview.
- Product List: overview of all products, delete product, add new product, access to edit product page
- Product Update: Easily edit every aspect of a product, add/delete variations, change prices, and update images.
- User List: Delete users, assign admin privileges.
- Order List: Track payment status, and access comprehensive order details.
- Order Details: Mark orders as delivered

- ilustrografia.com/admin/product-list
- ilustrografia.com/admin/user-list
- ilustrografia.com/admin/order-list
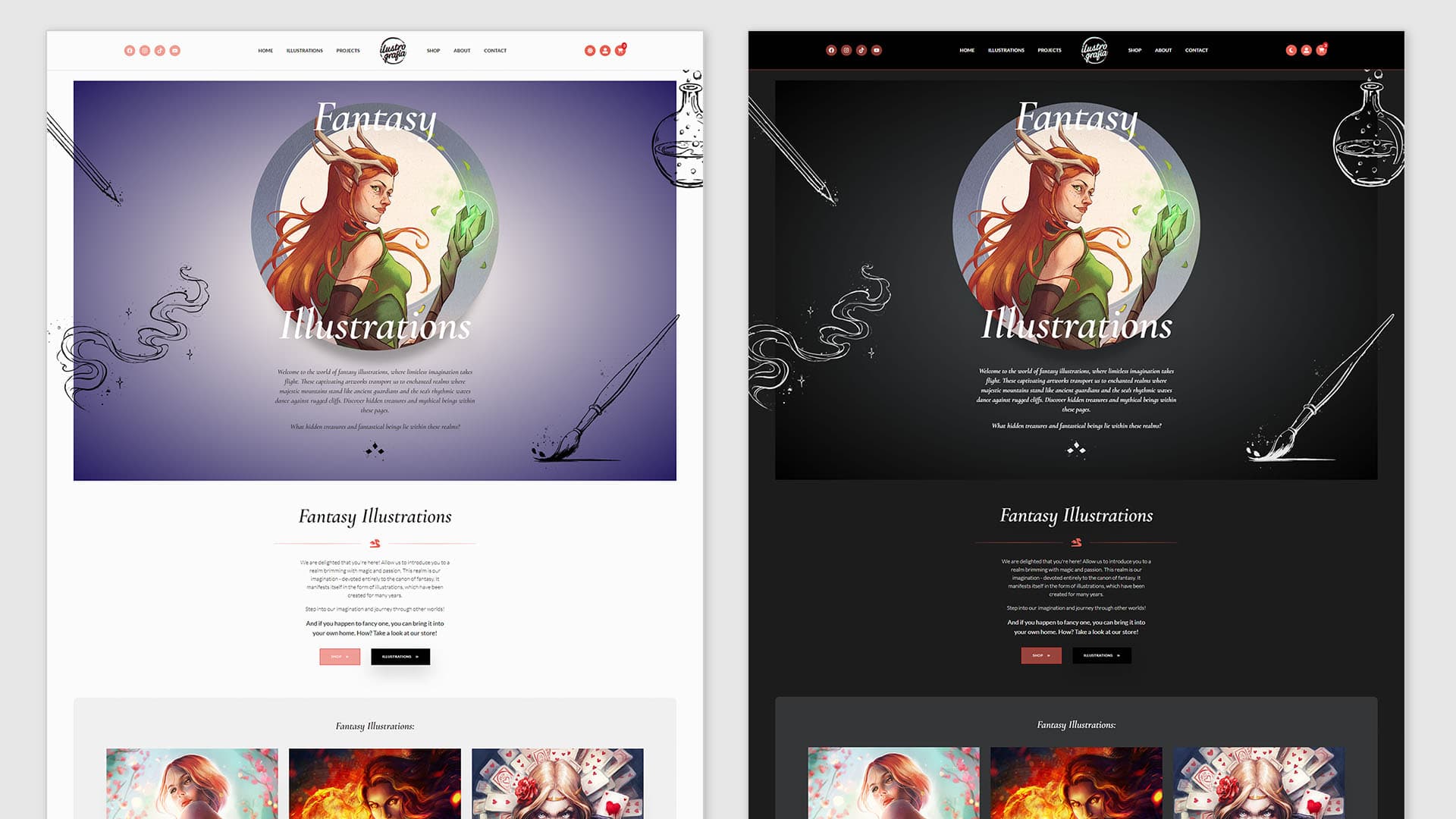
Dark/Light Theme
Your eyes will never get used to the Light Theme again! Experience ilustrografia.com with our dynamic Dark/Light theme feature. Accessible from the top menu on every page, users can effortlessly switch between themes. Crafted with Tailwind CSS, the implementation ensures a cohesive and visually pleasing design across product pages and the admin panel. The transition is seamless, offering enhanced user comfort and adaptability to various devices. Tailor your visual experience with ilustrografia.com's versatile Dark/Light theme.

I find the Dark Theme particularly appealing on Project Page, where an advanced visual design is implemented. The inclusion of moving lineart pictures on mouse movement adds an interesting dynamic to the composition. The overall look in the Dark Theme is especially pleasing on this page. However, I must note that both the Dark and Light themes contribute to an attractive appearance across the entire application.
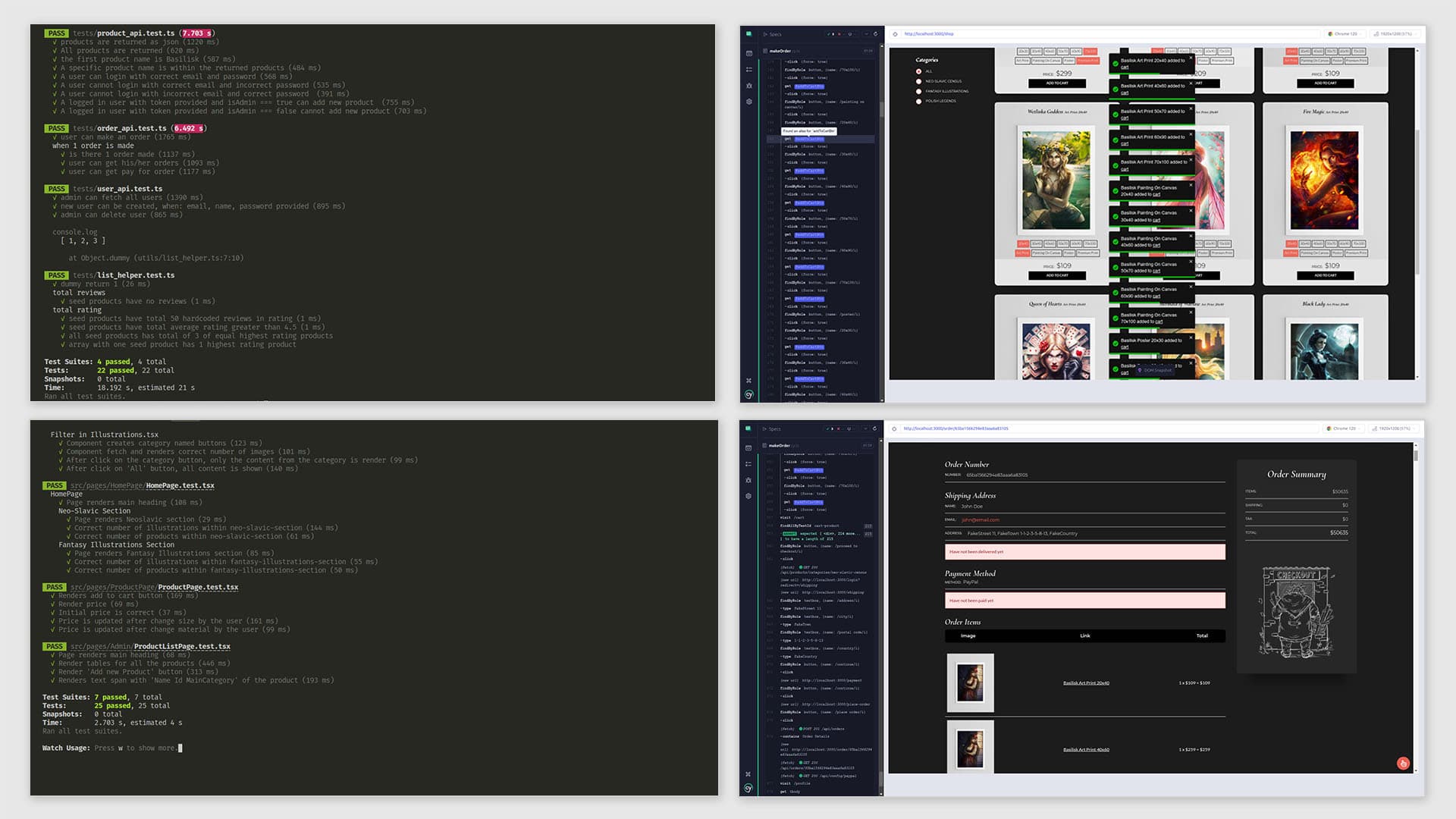
Testing (backend, frontend, e2e)
The application undergoes rigorous testing to ensure robust functionality and reliability. Here's an overview of the testing approach:
- - **Backend Testing:** Backend functionalities are rigorously tested using JEST and Supertest, ensuring the reliability and correctness of server-side operations.
- - **Frontend Integration Testing:** The frontend is subjected to thorough integration tests leveraging JEST and React Testing Library. This ensures seamless collaboration between different components and a smooth user experience.
- - **End-to-End (E2E) Testing:** Comprehensive end-to-end testing is conducted with Cypress, covering all aspects of the application. This helps identify and address potential issues that may arise from user interactions.
- - **API Testing:** The REST API of the application is systematically tested using Postman, ensuring that each API endpoint functions as expected.

This testing strategy prioritizes the most comprehensive E2E testing, guaranteeing a robust and reliable application across all layers.
Summary
The ilustrografia.com has many more interesting design/functionality aspects. I look forward to tell about them.

Technologies Used
- React
- Redux
- TypeScript
- Node.js
- Express
- MongoDB
- Postman
- Cypress
- JEST
- Testing Library
- Tailwind