karnas.dev
Full stack portfolio with a blog, inspired by VSC design, built using Next.js.

What is it?
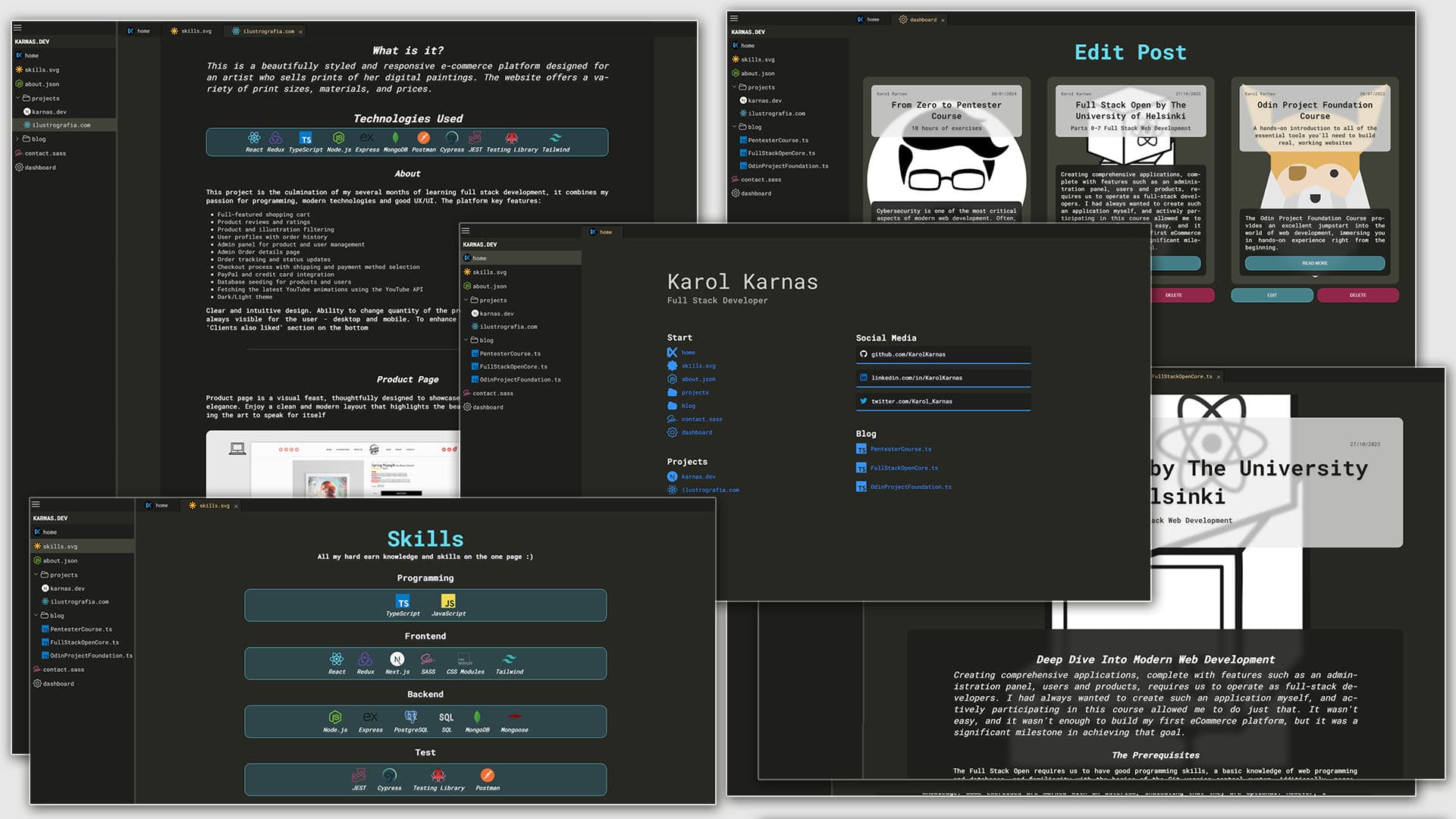
This project is a full stack portfolio crafted with a blog feature, drawing inspiration from the sleek design aesthetics of Visual Studio Code (VSC) with the Monokai Theme.
Technologies Used
- React
- TypeScript
- Next.js
- PostgreSQL
- SQL
- SASS
- CSS Modules
- Cloudinary
- Playwright
- Jira
- Confluence
- Figma
About
This dynamic platform is built with Next.js, Zustand, React, TypeScript, PostgreSQL, Sass, CSS modules, and more. The app key features:
- Utilize Next.js server-side components for enhanced SEO, performance and dynamic rendering
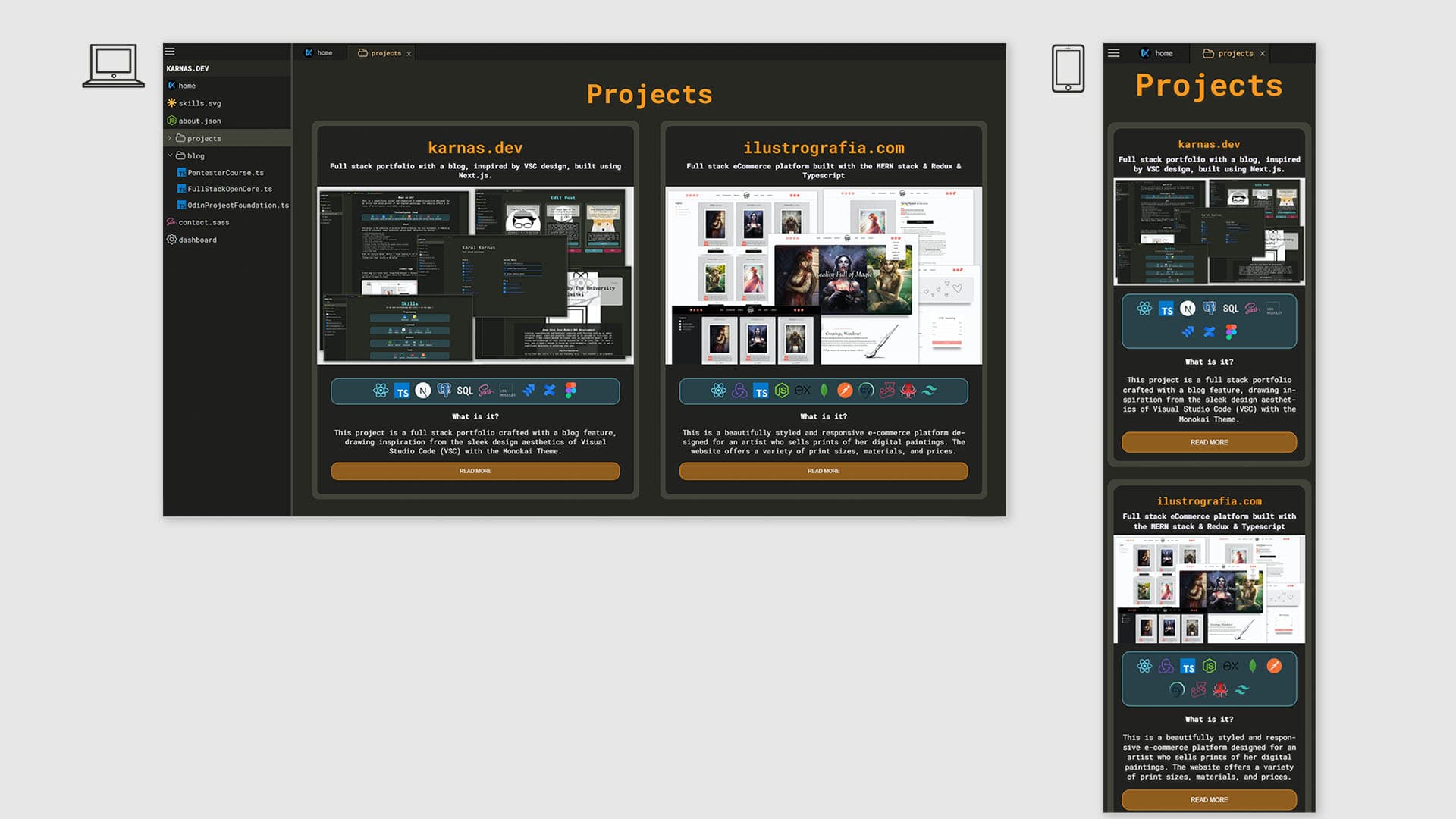
- Organize content with distinct grids for projects and blog posts, providing visual clarity
- Create a secure admin panel with Next Auth for seamless authentication and management
- Enable administrators to create, edit, and delete blog posts and portfolio items after logging in
- Implement Zustand for efficient global state management, ensuring a consistent user experience
- Craft a tab menu and sidebar that closely mimic Visual Studio Code (VSC) behavior, enhancing user navigation
- Dynamically generate VSC-style menus with text and icons representing file extensions for an intuitive interface
- Utilize Cloudinary for secure and scalable object storage, optimizing media file handling
- Dynamically create representations of the technology stack using icons or icons with titles, providing insights into the project's architecture
- Utilize Sass in conjunction with CSS Modules, to create a design system and modular styled components. This combination allows for a structured and scalable approach to styling, ensuring consistency and reusability across the application

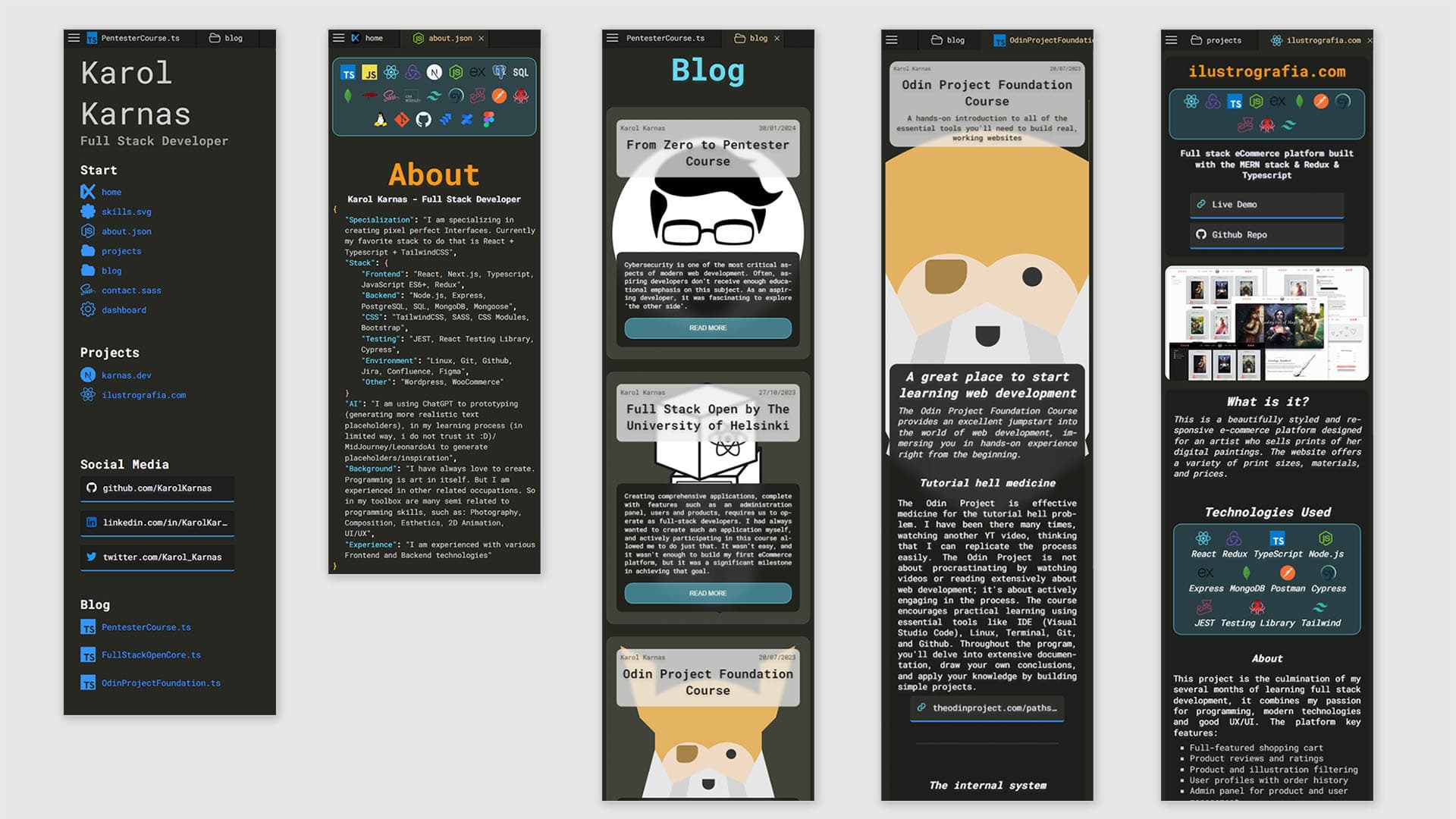
The Responsiveness
The application is designed to be fully responsive, aiming to maintain a consistent user experience across different screen sizes. The goal is to provide a practical and user-friendly interface on par with Visual Studio Code (VSC) across all devices.

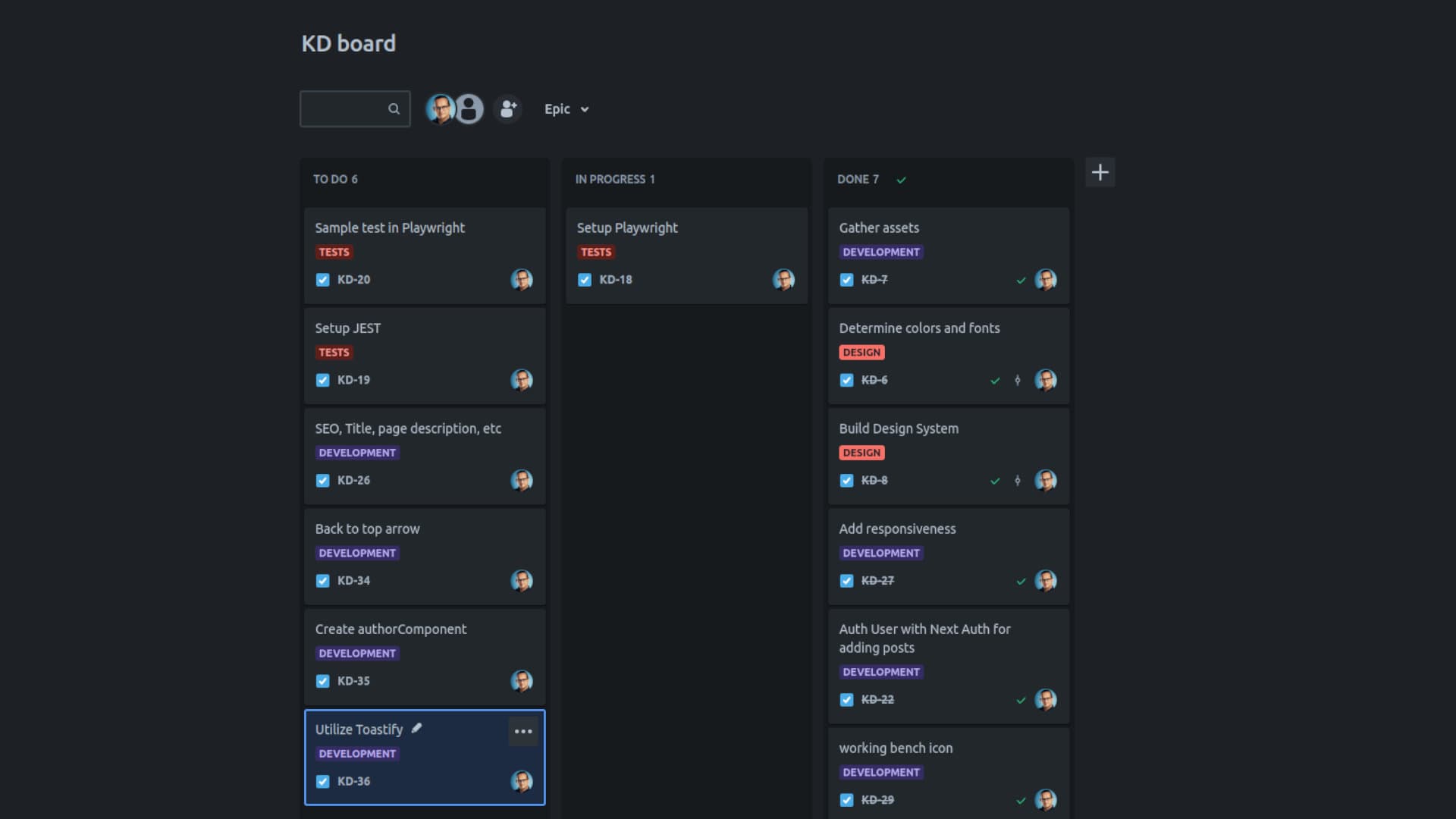
The Process
This time, I experimented with applying the Kanban methodology to my personal workflow. I utilized Jira for planning and tracked my progress using a Kanban Board. Additionally, I designed crucial elements in Figma. Subsequently, I initiated the development process, meticulously monitoring my progress, creating and managing tasks, and categorizing them as 'TO DO', 'IN PROGRESS' or 'DONE'. The application has been successfully published as an MVP. Currently, I am conducting thorough testing using Playwright, reviewing and addressing any errors, and continuously refining the design for optimal performance.

Technologies Used
- React
- TypeScript
- Next.js
- PostgreSQL
- SQL
- SASS
- CSS Modules
- Cloudinary
- Playwright
- Jira
- Confluence
- Figma